Margin (dalam pengertian CSS) adalah ruang disekitar elemen/konten. Margin akan membentuk daerah (ruang) vertikal dan horizontal antara elemen. Jika elemen/konten tidak memilki margin, maka elemen-elemen tersebut akan rapat bertemu terhadap satu sama lain. Agar margin bekerja dengan baik, elemen biasanya diikuti oleh posisi float atau diposisikan relative. Style ini sering diterapkan untuk dapat memindahkan elemen lain di sekitarnya.
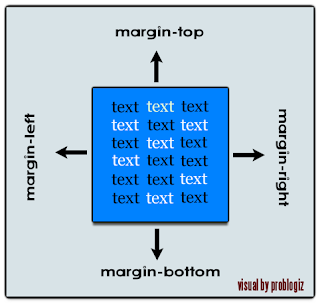
Secara visual akan lebih mudah memahami definisi dari margin ini :
 |
| visualisasi pengertian margin |
Margin dapat diatur menggunakan properti margin "shorthand" (yaitu istilah, yang mewakili empat nilai marjin untuk elemen) atau dengan penulisan stye "longhand". Untuk itu dibawah saya beri contoh beberapa penulisan margin dalam css.
Contoh penulisan margin pada suatu elemen ("shorthand")
#element { margin: 10px;}
Ini berarti elemen memilki margin yang sama "10px" untuk setiap sisi elemen
#element { margin: 10px 20px; }
Ini berarti elemen memiliki:
-margin-top, margin-bottom : "10px"
-margin-left, margin-right : "20px"
#element { margin: 10px 20px 5px 15px; }
Elemen ini memiliki -margin-top : 10px, margin-right: 20px, margin-bottom : 5px, margin-left: 15px
Berikut penulisan margin style "longhand":
#element { margin-top: 10px; margin-right: 5px; margin-bottom: 5px; margin-left: 10px;}