Border/garis tepi dapat digunakan untuk banyak hal, misalnya sebagai elemen dekoratif atau untuk memberi garis batas pemisah dari dua hal. Border properti mendefinisikan width, color, and style dari batas area pada box/kotak.
CSS memberi Anda pilihan dalam menggunakan border antara lain :
- border-style
- border-width
- border-color
- border-individual
Border Style
Ada 9 type border-style values yang umum digunakan dalam CSS :
1. None : mendefinisikan tidak ada border

2. Dotted : berarti border berupa dot (titik)

3. Dashed : border berupa dashed (garis putus-putus)


5. Double : mendefinisikan double border. Lebar double border adalah sama dengan nilai border-width

6. Groove : mendefinisikan sebuah border groove (beralur) 3D. Efeknya tergantung pada nilai border-color

7. Ridge: mendefinisikan sebuah border bergerigi (ridge) 3D. Efeknya tergantung pada nilai border-color

8. Inset: mendefinisikan sebuah border inset 3D. Efeknya tergantung pada nilai border-color

9. Outset : mendefinisikan sebuah border outset 3D. Efeknya tergantung pada nilai border-color

Border Width
 |
| ukuran border dalam pixel dan value thin, medium, thick |
Contoh :
Border Color
Properti border-color mendefinisikan warna yang dimiliki oleh border. Nilai-nilai yang normal penggunaan nilai warna misalnya: hex "# 123456", rgb "(123.123.123)" atau "blue". Anda juga dapat mengatur warna border menjadi "transparent".
| chart warna hex |
Contoh :
Border - Individual sides
Dalam CSS Anda bisa juga menentukan border yang berbeda pada tiap sisi:
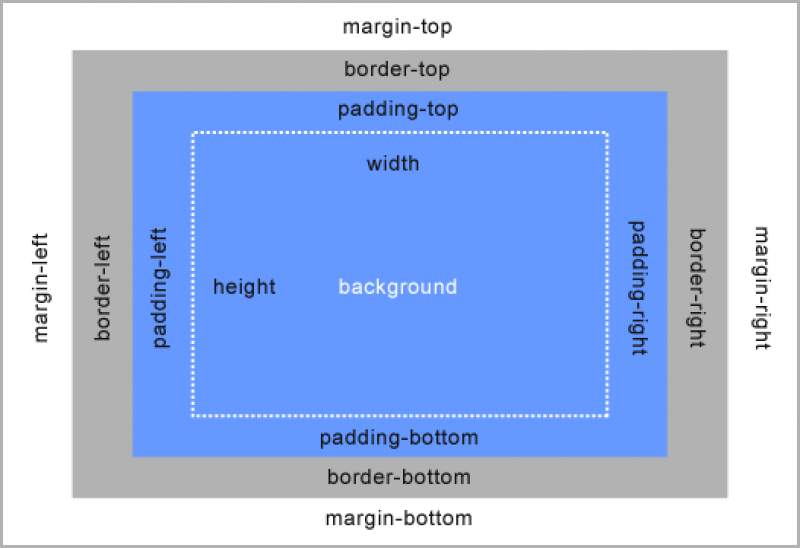
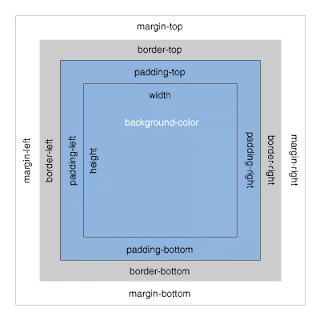
Nah, gabungan dari pengaturan margin, padding dan border pada sebuah elemen dalam CSS sering disebut juga dengan "box model".
Diagram di bawah ini menunjukkan bagaimana box model dibangun:
 |
| diagram model box |