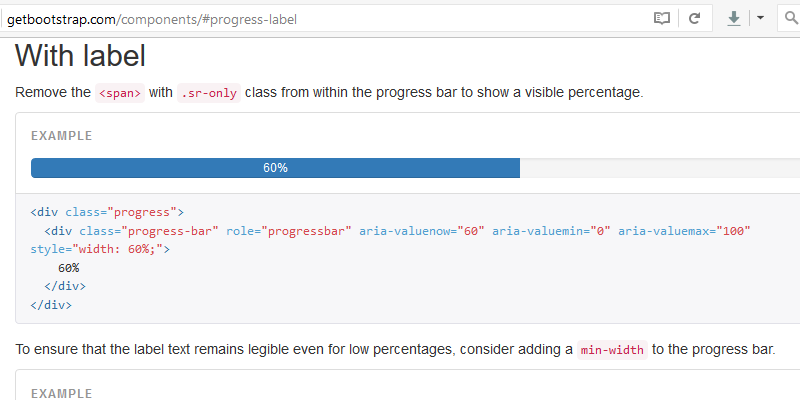
Jika kita memiliki sebuah field (kolom) yang menampilkan list atau view page berupa progress bar (misal: Task Progress), kita dapat menggunakan progress bar class dari Bootstrap untuk membuat tampilan progress bar yang menarik. Progress bar dengan label (dengan minimum lebar):
http://getbootstrap.com/components/#progress-label
Kita dapat menyesuaikan mana bentuk progress bar yang kita suka. Label dengan progress bar minimal cukup bagus, yang menampilkan nilai numerik bahkan jika angka terendah sekalipun. Berikut ini contoh progress bar field dengan nama "TaskProgress":
Code yang ditambahkan:
Server Events - Table-Specific- Common - Row_Rendered
// Row Rendered event
function Row_Rendered() {
// To view properties of field class, use:
//var_dump($this-><FieldName>);
//Progress Bar Start
$this->TaskProgress->ViewValue = "
<div class='progress'>
<div class='progress-bar progress-bar-success' role='progressbar' aria-valuenow='".$this->TaskProgress->ViewValue." aria-valuemin='0' aria-valuemax='100' style='min-width: 2em; width: ".$this->TaskProgress->ViewValue."%'>".$this->TaskProgress->ViewValue."%
</div></div></div>";
//Progress Bar End
}